ADA Website Compliance Checklist for Small Businesses

Table of Contents
Most small business owners are aware that their brick-and-mortar locations must comply with the Americans with Disabilities Act (ADA). But many businesses overlook the importance of making sadaure their online presence is equally accessible and achieves ADA website compliance.
This lack of understanding isn't a surprise. Despite the rapidly growing number of online businesses, the requirements for website accessibility are still fairly murky.
To ensure that your Shopify store or other business website is appropriately accessible for users with disabilities, the Web Content Accessibility Guidelines (WCAG) are an excellent place to start. This will help you build a truly ADA-compliant and accessible website, ultimately benefiting your own bottom line and the experience of your customers.
Follow Web Content Accessibility Guidelines (WCAG)
The guidelines for web content accessibility are not based on established laws. Instead, they are recommendations developed by a global team of experts.
This group, known as the World Wide Web Consortium, created web standards that have since been universally accepted as an effective means of making online content accessible to all users. Following these guidelines has an effect on an enormous number of customers. In the United States alone, an estimated 61 million adults have at least one disability.
The WCAG is complex and lengthy, and it might feel intimidating to dive into the details. Fortunately, they've been broken into four general categories to help make the information more digestible:
- Perceivable: All information on your site must be presented in a manner that's easily perceivable by one or more senses. For example, you should provide text equivalents for all non-text content, like images and tables.
- Operable: Your website must be easy to navigate. This includes building the core functionality of your site so it can be navigated using a keyboard and mouse.
- Understandable: Ensure that all content is easy to understand. For instance, you should build your site in a way that makes its operation and appearance predictable.
- Robust: Your website should be developed so it can be interpreted by various devices and platforms, such as assistive technologies like screen readers.
Incorporating WCAG into the design, content, and development of your website allows users with disabilities to fully experience and explore what your business has to offer. It also helps you to create a site that's ADA compliant.
Consider the Americans with Disabilities Act
The ADA is the touchstone for creating accessible workplaces and businesses. As technology has grown, so has the scope of the ADA and its applications to online stores like Shopify.
History of the ADA
The ADA, signed into law in 1990, was originally designed to make sure that people with disabilities are properly accommodated in physical locations, including businesses, schools, government buildings, and housing. The ADA applies to any and all disabilities, including restricted mobility, vision or hearing impairment, and mental illness.
In general, the US Department of Justice now considers websites to fall under Title III of the ADA, which states that businesses that offer public accommodation must comply. This is in addition to Title I compliance, which applies to any employer with 15 or more employees.
Why Compliance Matters
Although there are ongoing debates about which websites fall under the requirements of the ADA, it's best practice to make sure your site is compliant. It's good to err on the side of caution when it comes to accessibility for several reasons:
- Failure to comply can lead to costly ADA violation fines.
- Businesses are vulnerable to lawsuits if they do not properly accommodate all users equally.
- Failing to make a website accessible alienates an enormous pool of potential customers.
- Accessibility allows your website to rank higher in search results.
- Providing equal access is morally and ethically necessary.
Meet Legal Obligations by Including Accessibility Features
There are several ways that you can improve accessibility on your website. Whether your site has already been built or is currently under construction, use these strategies as a checklist to confirm that you're ADA compliant.
Website Development
Your website should be developed with accessibility in mind. This means you'll need to consider how its basic functionality can be made accessible to all users.
First, remember that although many users navigate a website with a mouse or touchpad, this isn't possible for everyone. People who use screen readers or are not physically able to use a mouse should be able to instead navigate the site using the keyboard. For example, they should be able to tab through buttons and menus.
Call to action (CTA) buttons, such as those that direct customers to book a demo or download an eBook, are a key component of many business sites. CTA buttons should always be clearly labeled so they can be interpreted by accessibility devices. In fact, clear labeling of buttons, forms, and tables should always be prioritized to ensure compliance. Below is an example of a compliant CTA button.
Content
Any written content on your site should be easily readable. To achieve readability, use short sentences, bulleted lists, summaries, and bolded keywords. Avoid using overly complex language, and include definitions for any jargon or unfamiliar terms.
The structure of your site should be easy to comprehend, too. You can achieve this by making it scannable and clearly separating the site into sections. Use headings and subheadings in a logical order and with the appropriate formatting. Failing to use appropriate headings makes it challenging for screen readers to interpret the information.
If you link to another website, use link text that's descriptive rather than simply saying "click here." This clarifies the purpose of the link and exactly where it leads. By the same logic, any files you attach or link to — including PDFs and Word documents — should be accessible and clearly identified in the link text. .png?width=800&name=COOKIE%20BANNER%20-%20CATBIRD%20(1).png)
Design
Incorporating accessible design is perhaps the most important aspect of complying with the ADA and best serving all of your site's users.
Creating a website with an accessible design involves several different considerations:
- Videos should include subtitles, transcripts, and/or audio descriptions for users with hearing or visual impairments.
- Subtitles and text transcripts should also be included with all audio content.
- All images, videos, and audio files should have alternative text — commonly known as alt text — that describes the content in detail as well as the purpose it serves.
- Note the site's language in the header code so that text readers can correctly identify it.
- Be careful with color choice, including the color of text, each page's contrast, and how color is used as a means of functionality within the site. More than 300 million people worldwide have some form of color blindness or color deficiency.
- Use fonts that are clear and easy to read. This includes avoiding confusing mixtures of fonts and using appropriately sized text.
Incorporating these design elements into your website is a key step toward making it fully accessible. When you evaluate your site, consider whether the design elements allow every customer, including those with visual, mobility, and hearing impairments, to have an equally informative and navigable experience.
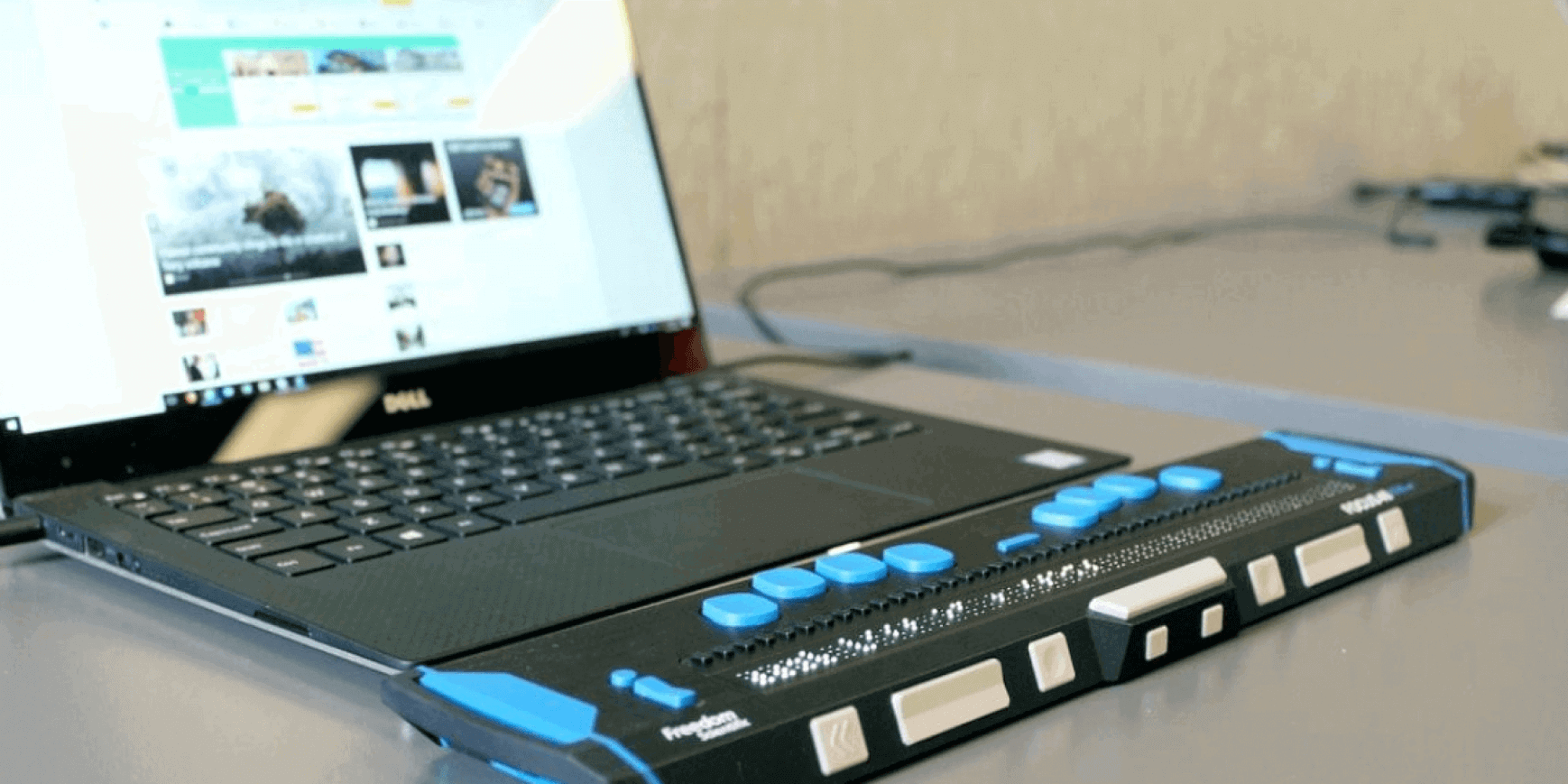
Ensure Your Software Is Compatible with Assistive Technology
Assistive technologies are vital to the everyday lives of millions of people around the world. One important step is to test your website with common assistive technologies, like screen readers, to make sure that it functions correctly. You can further accommodate this technology by coding your website so it allows for adjustments and adaptations.
Many people with visual impairments use screen magnifiers to increase the size of the text. This can cause issues with certain website components, like pop ups that are cut off by magnification or error messages that are placed too far away from the text that triggers the error.
Include text equivalents for all images, tables, and charts that include information in a format that is not straightforward text. Otherwise, users with screen or text readers will miss out on this content entirely.
Finally, use an adjustable color scheme. Even if you put a lot of thought and effort into creating an accessible color scheme with sufficient contrast, some users may still need to adjust the colors in order to view the content comfortably. 
Text magnifiers often offer users the option to adjust the color, but this can create issues with disappearing buttons and input text. According to the WCAG, you should design your website so that users can select both foreground and background colors.
Ensure Total Website Compliance to Avoid Fines
Failed ADA compliance risks fines of tens or even hundreds of thousands of dollars, not to mention potential lawsuits, damage to your business's reputation, and loss of customers. Following the principles of the WCAG to make your Shopify store or other sites fully compliant is central to your business's future and success online. Shopify ADA Violations are an essential aspect of website compliance to understand if you want to guarantee you avoid fines.
While you analyze and update your site to ensure ADA compliance, you should also verify that your site satisfies the regulations for customer data and privacy. Enzuzo has a free Shopify app that helps you maintain privacy and compliance so you can offer your customers the most secure online experience.

Paige Harris
Paige is the growth marketing lead at Enzuzo and host of The Living Lab podcast, providing insightful articles in the privacy space.